Why Should I Worry about Core Web Vitals?
Google announced that Core Web Vitals and other vital metrics will become ranking signals in May 2021 in an update that will also combine existing UX-related signals.
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience.
Google has provided a number of tools over the years to measure and report on website performance and load speed such as Core Web Vitals. Some developers are experts at using these tools, while others have found the abundance of both tools and metrics challenging to keep up with.
Site owners should not have to be performance gurus in order to understand the quality of experience they are delivering to their users. The Web Vitals initiative aims to simplify the landscape, and help sites focus on the metrics that matter most, the Core Web Vitals.
Web Vitals consist of three specific page speed and user interaction measurements:
- Largest Contentful Paint: The time it takes for a page’s main content to load. An ideal LCP measurement is 2.5 seconds or faster.
- First Input Delay: The time it takes for a page to become interactive. An ideal measurement is less than 100 ms.
- Cumulative Layout Shift: The amount of unexpected layout shift of visual page content. An ideal measurement is less than 0.1
For each of the above metrics, to ensure you’re hitting the recommended target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
Tools that assess Core Web Vitals compliance should consider a page passing if it meets the recommended targets at the 75th percentile for all of the above three metrics.
In short, Core Web Vitals are a subset of factors that will be part of Google’s “ page experience” score (basically, Google’s way of sizing up your page’s overall UX). Core Web Vitals are subject to change from year to year as user expectations of web pages change.
Core Web Vitals were introduced earlier this and are designed to measure how users experience the speed, responsiveness, and visual stability of a page.
In fact, judging by the announcement and the name itself, it’s fair to say that core web vitals will make up the biggest chunk of your page experience score.

It’s important to point out that a great page experience score won’t magically push you to the #1 spot in Google. In fact, Google was quick to point out that page experience is one of several (approximately 200) factors that they use to rank sites in search.
That said, there’s no need to freak out. Google said that you have until next year to improve your site’s Core Web Vital scores.
The Core Web Vitals report shows how your pages perform, based on real world usage data (sometimes called field data). Optimising for quality of user experience is key to the long-term success of any site on the web. Whether you’re a business owner, marketer, or developer, Web Vitals can help you quantify the experience of your site and identify opportunities to improve page loading performance.
How Core Web Vitals Affect Google’s Algorithms
Google pays a lot of attention to the on- page experience and core web vitals issues. That’s why they’ve rolled out a new set of signals called Core Web Vitals Metrics. This will happen in May 2021 and is part of the new “ page experience” signals.
These signals will take into account a website’s page loading speed, responsiveness, and visual stability.
Core Web Vitals: What Are They and Why Should You Care?
Over the coming years core web vitals will become a ranking factor, this is due to the fact that this can be seen as a page experience metric from Google to determine what type of experience visitors get when they land on your page.
You can find your site’s Core Web Vitals data in the “enhancements” section of your Google Search Console account.
Largest Contentful Paint (LCP)
Once of the Core Web Vitals factors is LCP (Largest Content Paint), this is how long it takes a page to load from the point of view of an actual user. In other words: it’s the time from clicking on a link to seeing the majority of the content on-screen.
LCP is different from other pagespeed measurements. Many other page speed metrics (like TTFB and First Contextual Paint) don’t necessarily represent what it’s like for a user to open up a webpage.
On the other hand, LCP focuses on what really matters when it comes to page speed: being able to see and interact with your page.You can check your LCP score using Google PageSpeed Insights.
Which is helpful. Especially when it comes to spotting areas to improve. What’s also nice about using Google Pagespeed Insights over a tool like webpagetest.org is that you get to see how your page has performed in the real world (based on Chrome browser data).
Well, like Google PageSpeed Insights, the data in Search Console comes from the Chrome User Experience Report. But unlike PageSpeed Insights, you can see LCP data on your entire site. So instead of analyzing random pages one by one, you get a list of URLs that are good, bad… or somewhere in-between.
Speaking of, Google has specific LCP guidelines. They break LCP speed down into three buckets: Good, Needs Improvement, and Poor. In short, you want every page on your site to hit LCP within 2.5 seconds. This can be a real challenge for large web pages. Or pages with lots of features.
How do I improve my website’s Largest Contentful Paint (LCP)?
- Remove any unnecessarily third-party scripts: our recent pagespeed study found that each third-party script slowed page loads down by 34 ms.
- Upgrade your web host: Better hosting=faster load times overall (including LCP).
- Set up lazy loading: Lazy loading makes it so images only load when someone scrolls down your page. Which means that you can achieve LCP significantly faster.
- Remove large page elements: Google PageSpeed Insights will tell you if your page has an element that’s slowing down your page’s LCP.
- Minify your CSS: Bulky CSS
First Input Delay (FID)
Next, let’s take a look at Google’s second Core Web Vital: First Input Delay. So at this point, your page has achieved FCP. But the question is: can users interact with your page? So at this point, your page has achieved FCP. But the question is: can users interact with your page?
Examples of interactions include:
- Choosing an option from a menu
- Clicking on a link in the site’s navigation
- Entering your email into a field
- Opening up “accordion text” on mobile devices
Google considers FID important because it takes into account how real-life users interact with websites. And like FCP, they have specific criteria for what constitutes an acceptable FID.
Yes, FID technically measures how long it takes something to happen on a page. So in that sense it’s a page speed score.
But it goes one step beyond that and measures the time it takes for users to actually do something on your page.

For a page that’s 100% content (like a blog post or news articles), FID probably isn’t a big deal. The only real “interaction” is scrolling down the page. Or pinching to zoom in and out. In fact, my Search Console doesn’t even report FID for my site.
I guess it’s because I don’t really have any login pages. Or other pages that someone would need to input something right away. But for a login page, sign up page, or other page where users need to quickly click on something, FID is HUGE.
With that, here are some things you can do to improve your site’s FID scores
- Minimize (or defer) JavaScript: It’s almost impossible for users to interact with a page while the browser is loading up JS. So minimizing or deferring JS on your page is key for FID.
- Remove any non-critical third-party scripts: Just like with FCP, third-party scripts (like Google Analytics, heatmaps etc.) can negatively impact FID.
- Use a browser cache: This helps load content on your page faster. Which helps your user’s browser blast through JS loading tasks even faster.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is how stable a page is as it loads (aka “visual stability”). In other words: if elements on your page move around as the page loads, then you’ve got a high CLS. Which is bad.
Instead, you want your page elements to be fairly stable as it loads up. That way, users don’t have to re-learn where links, images and fields are located when the page is fully loaded. Or click on something by mistake.
Here are some simple things you can do to minimize CLS (Cumulative Layout Shift).
- Use set size attribute dimensions for any media (video, images, GIFs, infographics etc.): That way, the user’s browser knows exactly how much space that element will take up on that page. And won’t change it on the fly as the page fully loads.
- Make sure ads elements have a reserved space: Otherwise they can suddenly appear on the page, pushing content down, up or to the side.
- Add new UI elements below the fold: That way, they don’t push content down that the user “expects” to stay where it is.
Site owners appear to be working hard to prepare their pages for the page experience signal. Google reports a median 70% increase in the number of users engaging with Lighthouse and Page Speed Insights to evaluate page experience metrics.
Many site owners are also using Search Console’s Core Web Vitals report to identify opportunities for improvement.
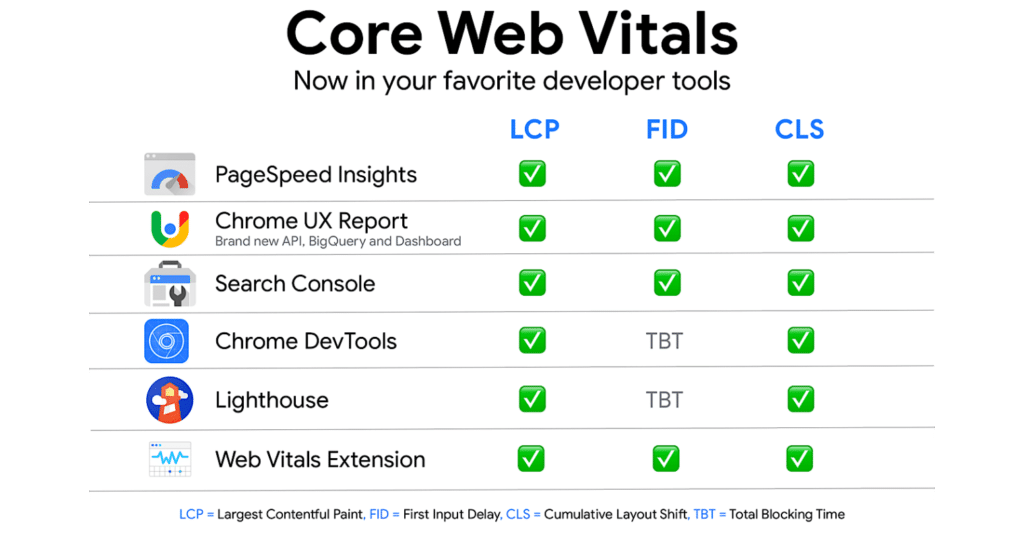
Google has a total of 6 ways to measure Core Web Vitals

For what it’s worth, Google recommends AMP as an easy and cost-effective way to optimize for the page experience signal.
Google is quickly expanding the number of ways site owners can measure Core Web Vitals, now offering 6 ways in total. With the announcement that Core Web Vitals will be incorporated into Google’s ranking algorithm, the company is adding measurement capabilities to many of its existing tools.
Core Web Vitals can now be measured using:
- Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension